Icons
Actionable, informative, describing.
Icons are primarily used in onscreen where they are actionable. Use icons to convey information, not only for decoration.
Icons
An icon is a 2D illustrated object that captures the essence of a thing or idea. Icons are simple, precise, and universally recognizable. Icons must function clearly, directly, and at a small size. Icons can support and enhance accessibility of textual information but do not require textual information for clarity. All icons are drawn on a 16px grid and feature a 1.6pt stroke.
Icons – Basic Guidelines
At Emarsys we use the SAP icons in order to allow consistent collaboration of both companies and visually connect both brands. Therefore the icons can be downloaded from the SAP Media library. Please download the white SVG file type for immediate usage or in order to change colors quickly.
In order to use SAP icons for Emarsys’ purposes, please apply the Emarsys colors. We recommend to use Peri 7 on lighter background due to most common usage, and to mimic other corporate areas of usage (e.g. Web).
Using the secondary color palette of Emarsys with icons nevertheless is a simple way to add expression to our layouts.
To ensure icons have sufficient contrast in brightness from its background, refer to our color contrast guidance.
Icons – Usage
Apply icons to short messages and copy to help drive a call to action and/or visually enhance and support the recognition of a short message or function.
Use Icons with user interfaces, Calls to action in emails, webpage headers and footers or short content lists.
Do Not Use Icons to explain complex concepts or to replace a photograph.
Further guidelines and examples of icon usage can be found on the SAP Brand Site.
Pictograms
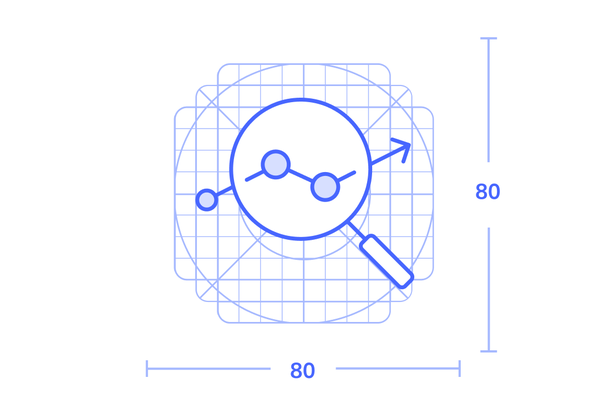
A pictogram is a compact 2D illustration of an object or objects that depict a complex idea, technical function, or a business process. Pictograms are designed to help communicate, in a clear and simple way, complex ideas and concepts, technical and business processes, or data-driven information. Each pictgram is based 80px grid with a 1.2px stroke. 5px padding on all sides as guidance. However, it’s acceptable to go beyond the padding or off the keylines if doing so improves the optical balance of the icon.

Pictograms – Basic Guidelines
The Emarsys pictograms are based on the former Emarsys icon set. As pictograms are used to describe a specific idea oder process, they are able to show much more complex details in comparison to icons.
Additionally pictograms might need to describe only Emarsys relevant topics, therefore it’s not allowed to use the SAP pictograms in order to stay consistent with brand language.
This also affects usage of Emarsys pictograms in comparison to the SAP equivalent: Emarsys pictograms can be used instead of a photgraph, in order to visualize the textual context.


Pictograms – Usage
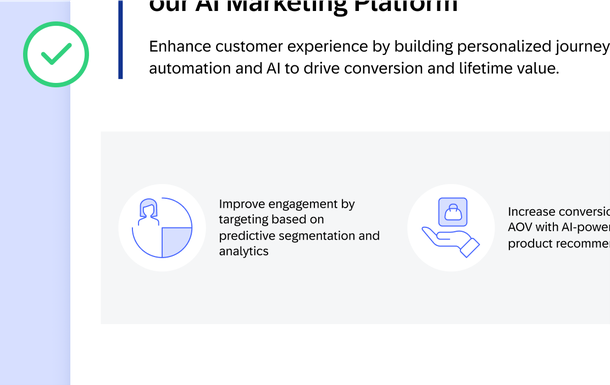
Use pictograms alongside headers or short descriptive texts to help add clarity to the content and build a narrative.
Please use pictograms to simplify or clarify a complex idea or to illustrate a concept or business process.
You can even use them instead of a photograph in e.g an email, social banners or for the cover of a brochure.


Do not use pictograms to replace icons or use them as a logo, visual identifier or badge.
Please also don’t use any SAP pictograms when working with Emarsys templates.


Download the Icons
All icons are available for Emarsys employees via the SAP Media Library page. Just log in with your SSO credentials.
Emarsys pictograms will be made available in Q3/2024 through our own on-site media library. Stay tuned!
In the meantime please reach out to the Emarsys Creative Team in order to request specific pictograms.